React Vs Vue: Choosing the Right JS Framework for Front-End Development
14 Mar, 2024
7 min read
14 Mar, 2024
7 min read
Table of content

You might have come across big, decked-up showrooms displaying their range of products. In summer, you will see clothing sets suitable for the hot weather, and in winter, you will see a range of winterwear jackets, coats, and accessories.
Why do you think the display is necessary when customers can explore the very products inside the store?
It is to attract customers and create lasting first impressions! Likewise, first impressions are everything for a website too.
One of the many reasons why you should pour your heart and soul into developing an engaging frontend for your audience. Many UI libraries and frameworks can aid in this pursuit. Today, we will talk about two such frontend technologies and compare React vs Vue to help decide the better choice for your website.
React or React JS is an open-source JS library that facilitates the development of front-end user interfaces. Developed and maintained by Meta and Community, React is used to develop websites, web applications, single-page applications, progressive web apps, and mobile apps. Based on MVC architecture, React is known for its flexibility and efficiency.
Strong Community: React is one of the most popular Javascript libraries with extensive documentation, tutorials, resources, and community support.
Steep Learning Curve: While reliance on Javascript makes it an easy-to-learn language, its JSX dependency can throw a challenge for new developers. But, if you hire ReactJS developers from reputed software development agencies, you can easily navigate this challenge with their expertise.
Vue Js is an open-source Javascript library used for developing user interfaces and single-page applications (SPAs). It can also be used as a Javascript framework by using additional tools such as Vue CLI, Vue Router, Vuex, etc.
It follows the MVVM architecture and is becoming increasingly popular for its simplicity, flexibility, and adaptability. Vue can be seamlessly integrated with any other popular JavaScript frameworks for developing engaging user interfaces.
Mobile Legacy Incompatibilities: As Vue is comparatively new, it might not be compatible with outdated mobile and browser versions. However, that can be resolved by updating the mobile and browser versions.
While there are multiple differences between React and Vue, there are some similarities too! Let’s check some of those.
PWAs and SPAs Support: Both Vue and React is used to develop single page applications or progressive web applications. These pages load a single page dynamically, thereby delivering a smooth app-like experience.
Now that you are familiar with the basics of Vue and React, let’s compare Vue vs React head to head and help you find the best javascript development technology.

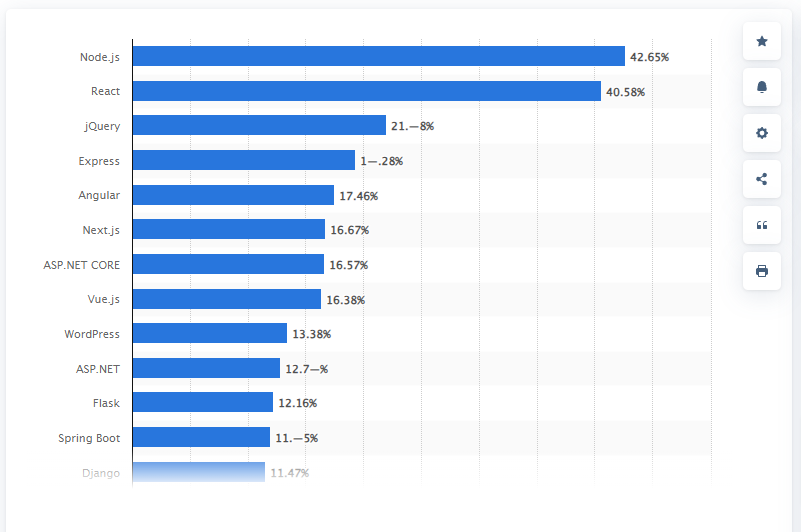
As per a Statista report, React is the 2nd most popular frontend technology, preferred by about 40.58% of developers. The same report shows Vue.js in the 8th position, preferred by about 16.38% of developers.
Backed by Meta, React has a huge community of developers to support its operations. Though Vue js does not compare to React in terms of popularity, it still has dedicated followers who like the JS library for its simplicity.
React’s component-based nature gives you the flexibility to build dynamic user interfaces by installing any components you choose. While you can do the same with Vue, it suggests specific components that you can use for UI development. It gives new developers a preference or guides them in a direction.
The experienced developers, however, may find React to be a bit more flexible as they can work with any component they choose. It also has a strong community of developers compared to Vue with a wide array of components and tools.
In the Vue vs React comparison, React is said to be more scalable as it allows developers to write Javascript template code. You can’t do the same with Vue because it uses plain HTML and CSS for that.
While working with Vue might seem like an easier option at the start, it might not be the smartest move if you are building an app with scalability needs. Though React uses a syntax extension JSX to integrate HTML with JS code, it improves the code conciseness. Thereby, helping you improve your application’s scalability.
Talking about application size, the Vue library itself is lightweight and allows you to build lightweight applications for mobile and web. The app sizes generally run between 50 to 100 kb. With the right custom software development services, you can further leverage lazy loading features and optimize the app’s performance and size.
Whereas, React apps are slightly heavier in size (approximately 1 to 2 Mb). Though React isn’t a full-fledged framework, the javascript development library itself is heavier with a ton of features and capabilities.
Developed and maintained by Meta Platforms, you can expect some significant improvements in the coming times. The latest React versions have witnessed a 30% reduction in app size.
As far as mobile app development is concerned, Meta’s release of React Native is far superior to any other cross platform frameworks. While Vue also enables you to develop mobile apps by partnering with frameworks like NativeScript or Weex, the efficiency is still not comparable with React Native app development.
React Native follows the principle of ‘write once, use everywhere’, allowing you to share about 90% of its codebase between multiple operating systems – Android, iOS, MacOS, TvOS, web, and Windows.
P.S. React JS is a web frontend technology, whereas React Native is a cross-platform mobile development framework. Check out our detailed comparison guide on React vs React Native.
React and Vue both have a dedicated set of followers. However, React is a lot more popular compared to Vue and has a wealth of resources for support and maintenance of your web applications. In StackOverflow, you can see about 475,703 questions tagged within #reactjs and about 107,124 questions tagged within #vue.js.
As for Github, Reactjs has 220k stars compared to the 43.8k stars of Vue.js. React has about 50,000 npm packages and Vue contains about 14,000 npm packages. As evident, React has a more established community of developers with extensive knowledge modules.
These are some of the notable differences between React and Vue. You can compare the two technologies on various pointers as mentioned above and choose your pick.
Furthermore, you can hire Reactjs developers or Vue developers to optimize your web application to your specific needs.
React and Vue both have its perks and limitations. And the best pick amongst the two javascript libraries completely depends on your project needs and complexity. If you have a smaller project that needs to be developed quickly, Vue might be a better choice. You can seamlessly create single page applications and progressive web applications with Vue.
As for React, it is perfect when you have a large and complex application to build with shorter time to market. If app responsiveness and user engagement are your focus, React is a smart choice for your application.
We hope this guide helps you pick your best framework today!
Still confused which Javascript library to choose? Connect with our developers for consultation and even help with your React or Vue project. Being in the industry for over 17 years, we have a skilled and experienced team of developers who help you develop engaging frontend UIs.

Development
Ecommerce
124
By Biztech
25 Jul, 2024

Development
ERP
178
By Devik Gondaliya
22 Jul, 2024

Ecommerce
ERP
Odoo
175
By Biztech
18 Jul, 2024